2.2 Drawing Waveforms |

|

|
|
2.2 Drawing Waveforms |

|

|
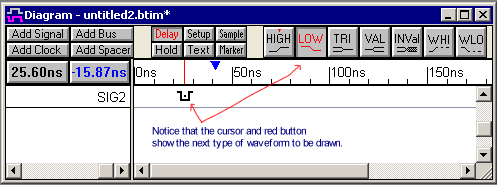
The timing diagram editor is always in drawing mode, so left clicking on a signal will draw a waveform. The red state button controls the type of waveform that is drawn (high, low, tri-state, valid, invalid, weak high, and weak low). The buttons toggle back an forth between two states, and the next state is indicated by the little red T on top. Click on the state buttons to set the toggle and next state.
![]()
To draw the waveform of a signal:
•Place the mouse cursor inside the Diagram window at the same vertical row as the signal name. The red state button on the button bar determines the type of waveform drawn. The cursor shape also mirrors the red state button. |

•Click the left mouse button. This draws a waveform from the end of the signal to the mouse cursor. |
|
•Move the mouse to the right and click again to draw another segment. |
|
•Keep drawing from left to right across the diagram. |
|
There are several mouse-based editing techniques used to modify existing waveforms. These techniques will only work on signals that are drawn. They will not work on generated signals like clocks and simulated signals that are covered in later chapters. Here are the three most popular techniques. More editing techniques and automated methods of generating waveforms are covered in the Timing Diagram Editors Manual Chapter 1: Signals and Waveforms.
1) Drag-and-Drop a Signal Transitions:
•To move one transition, click on the transition and drag it to the desired location. |
|
•To move all of the transitions on one signal, hold down the <1> and <2> number keys while dragging. Holding down just the <1> key moves all the edges to the left, and the <2> key moves all the edges to the right. |
|
•To move transitions on different signals, first select the transitions by holding the <CTRL> while clicking on them. Then select and drag on the final selected edge to move all the selected transitions an equal distance in time. |
|
2) Click-and-Drag to insert a segment into a waveform:
•Inside of a segment, click and drag the cursor to insert a segment |
|
•The inserted state is determined by the red state button. |
|
3) Change a segment's graphical state by selecting it and then pressing a state button:
•Click in the middle of the segment to select it (so that it has a green box around it). |
|
•Click on a state button to apply that graphical state to the segment. If you change a segment to the same level as an adjacent segment, the transition will turn red to preserve the edge data. This red transition can be deleted if necessary. |
|